Zmiany, zmiany… Jakiś czas temu, Google wydało oficjalną informację, że od maja 2021 obowiązywać będzie nowa aktualizacja algorytmów Google, decydująca o widoczności witryny w wynikach wyszukiwania, dotyczących w dużej mierze wersji mobilnej strony. Czego tym razem możemy się spodziewać? Aby dostosować stronę do nowych wytycznych, konieczne będzie zwrócenie szczególnej uwagi na wskaźnik PES (Page Experience Signals) danej witryny.
Czym jest Page Experience Signals?
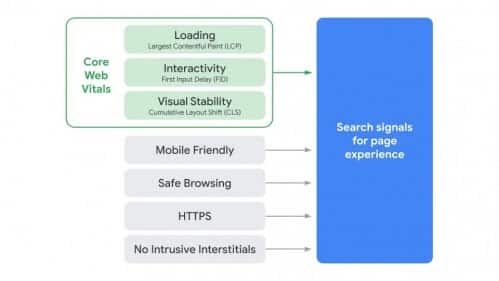
Wskaźnik PES, w najprostszych słowach można określić jako wskaźniki określające jakość danej strony oraz jej użyteczność względem użytkownika. Składa się na niego kilka elementów — do których należą:
– wskaźniki Core Web Vitas,
– responsywność witryny względem urządzeń mobilnych,
– bezpieczeństwo — brak wirusów oraz niebezpiecznych elementów w obrębie witryny,
– obecność certyfikatu SSL — szyfrowanie HTTPS,
– brak wyskakujących okien na stronie, zajmujących całą powierzchnię ekranu (dotyczy się to zarówno powiadomień pop up jak i uciążliwych reklam),
– autorytet strony w oczach wyszukiwarki (historia domeny, powiązanie z social mediami itp.)

Dostosowanie się do wyżej wymienionych zmian będzie niezbędne dla każdego, kto będzie chciał osiągnąć zadowalające wyniki w procesie pozycjonowania witryny. Przy okazji, warto wspomnieć, że Google zapowiedziało stopniowo poszerzać listę wytycznych wchodzących w skład PES. Z tego powodu, można spodziewać się, że z roku na rok ich ilość będzie się zwiększać a strony będa wymagały ciągłych poprawek w celu dostosowania ich do zmieniających się algorytmów.
Core Web Vitals — wskaźniki
Na chwilę obecną, wskaźnik skupia się na trzech wytycznych: ładowaniu strony, jej interaktywności i stabilności — które mają bezpośredni związek z szybkością witryny i jej użytecznością.

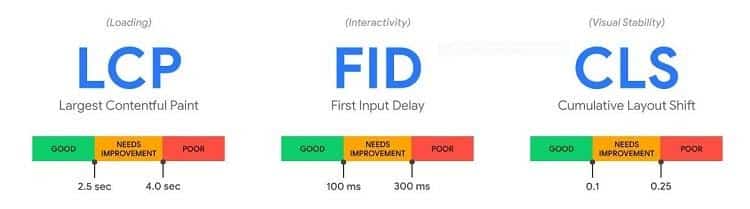
# LCP — Largest Contentful Paint (Loading)
Określa nic innego jak szybkość ładowania strony. Idealna długość ładowania nie powinna przekraczać 2,5 sekundy.
# FID — First Input Delay (Interactivity)
Określa czas jaki musi upłynąć, aby użytkownik mógł podjąć pierwsze interakcje w obrębie witryny — idealna wartość tego wskaźnika wynosi 100 ms.
# CLS — Cumulative Layout Shift (Visual Stability)
Określa czas, jaki potrzebuje strona, aby załadować wszystkie elementy szablonu. Książkowa wartość CLS powinna wynosić mniej niż 0,1 sekundy.
Jak przyspieszyć stronę internetową?
Jeśli nasza strona już na chwilę obecną ma problemy z szybkością ładowania, radzimy jak najszybciej zabrać się do roboty! Istnieje kilka narzędzi, które pomogą nam w określeniu, czy szybkość ładowania witryny jest na zadowalającym poziomie. Najpopularniejszym z nich jest bez wątpienia Page Speed Insights.
Narzędzie pomoże nam zbadać wszystkie trzy wskaźniki. Szybkość ładowania strony można również bardzo szybko sprawdzić, korzystając z wszystkim dobrze znanego narzędzia Google Search Consol, które od niedawna posiada nowe narzędzie — podstawowe wskaźniki internetowe (Core Web Vitals). W przypadku obu narzędzi dostarczone zostaną nam informację na temat elementów wymagających poprawy.
Do najczęściej stosowanych zabiegów, stosowanych w celu przyśpieszenia witryny należą:
– zmiana formatu zdjęć z .webp lub JPEG XR, a także zmniejszenie ich rozmiaru poniżej 1000px
– przeniesienie strony na szybszy hosting
– optymalizacja kodu strony, skrócenie go bądź pozbycie się zbędnych elementów
– optymalizacja wtyczek obciążających witrynę
Podsumowanie
Każda osoba, której zależy na zwiększeniu widoczności witryny w internecie lub utrzymaniu pozycji, które do tej pory udało się osiągnąć, powinien skupić się na powolnej optymalizacji strony względem nowych wytycznych w celu przystosowania jej do nadchodzących zmian.
Google nie bez powodu uprzedza z dużym wyprzedzeniem o planach, które chce wdrożyć. Dzięki temu każdy ma szansę przygotować się na uderzenie nowych algorytmów i zabezpieczyć swoją stroną tak, aby ich aktualizacja nie przyniosła przykrych niespodzianek.
Enjoyed reading through this, very good stuff, thanks.
Lista escape room
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Your article helped me a lot, is there any more related content? Thanks!